
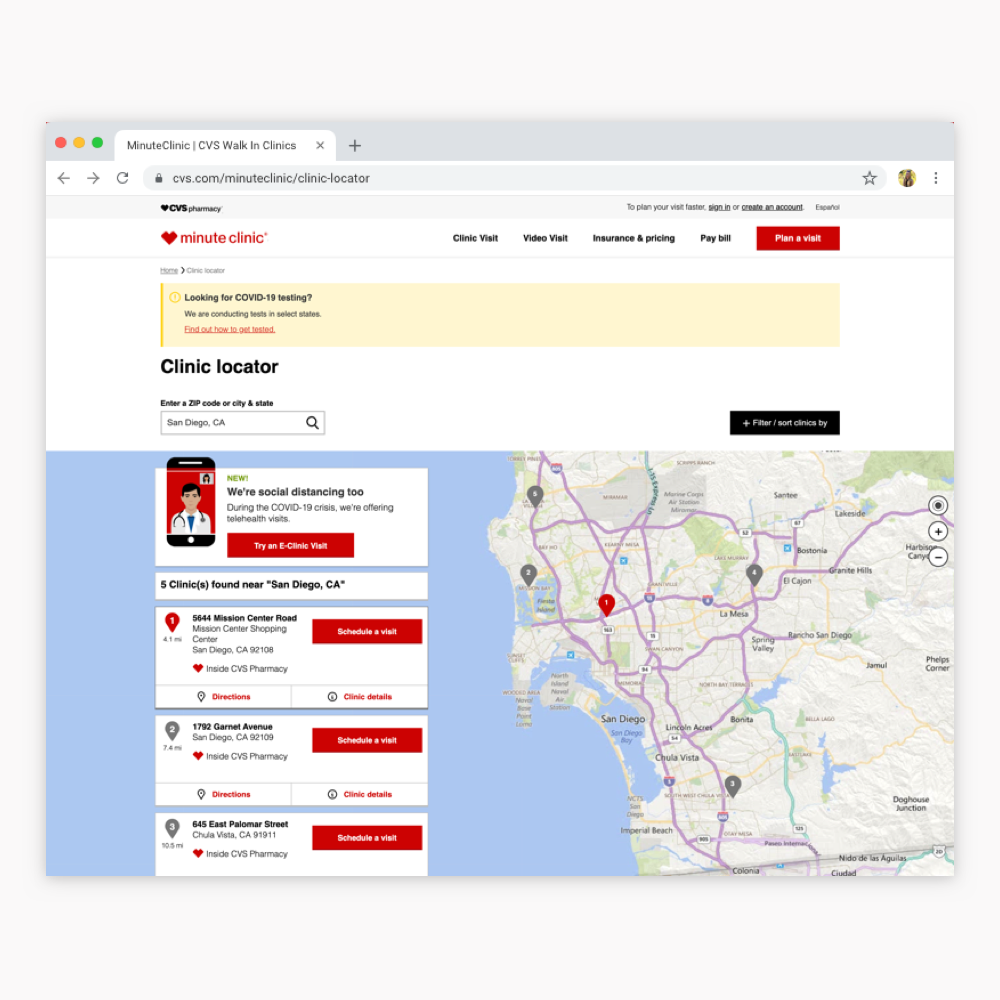
MinuteClinic Locator
Client Project
Role UX Design & Prototyping
Client CVS
MinuteClinic Team
James Dyson - UX Researcher
Chris Gioranino - UX Designer
Elizabth Whittemore - UX Digital Producer
Jessica Toussaint - Product Manager
Rio SEO Team
Penny Phaneuf - Project Manager
Jim Gassmann - Front-End Developer
Heather Larsen - UX Designer
Scope Redesign MinuteClinic's most visited webpages, the locator and the clinic details pages
Considerations
MinuteClinic's design system, business requirements, and prior research
WCAG 2.0 Level AA compliance